Cómo usar React sin morir en el intento
¿Quieres conocer un poco sobre React? Estás en el lugar indicado para lograrlo; quizá posiblemente ya hayas escuchado hablar de React, que…
¿Quieres conocer un poco sobre React? Estás en el lugar indicado para lograrlo; quizá posiblemente ya hayas escuchado hablar de React, que es una librería desarrollada por Facebook. Desde entonces ha tenido una gran acogida por la comunidad y hoy en día es una de las más utilizadas para el desarrollo de aplicaciones web.
Antes de mostrarte código quiero que comprendas en qué consiste y el porqué te aconsejo que la uses en tus proyectos.
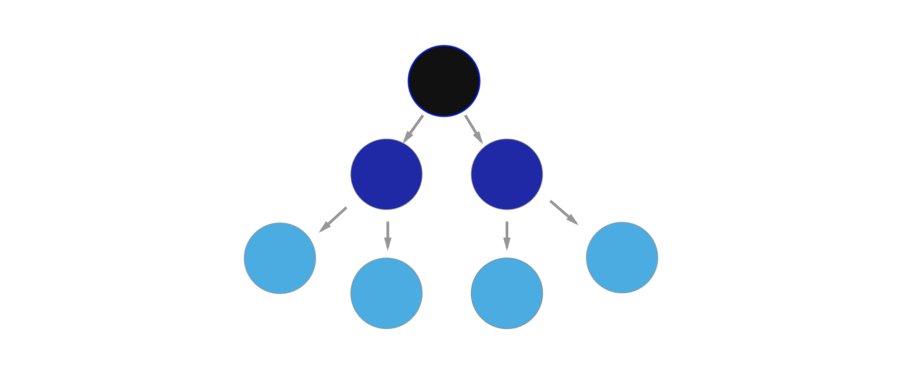
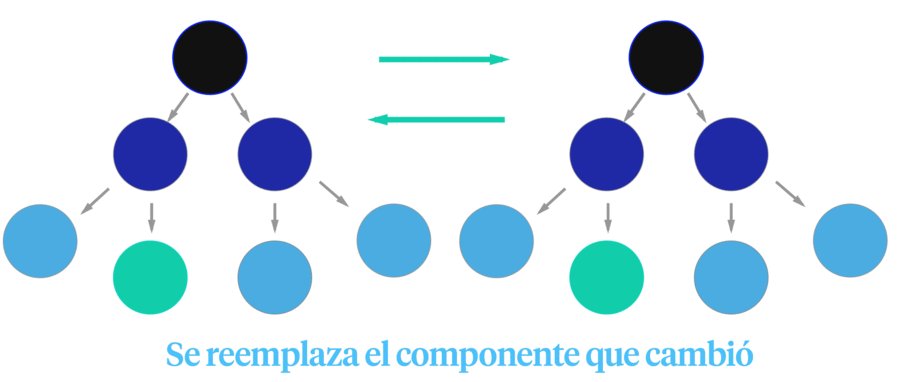
Una de las razones para utilizar React es porque te permite crear aplicaciones organizadas en componentes; cada componente está conectado entre sí, como un árbol genealógico y podrás actualizar la aplicación sin necesidad de refrescar o recargar tu navegador, ¿Genial no?
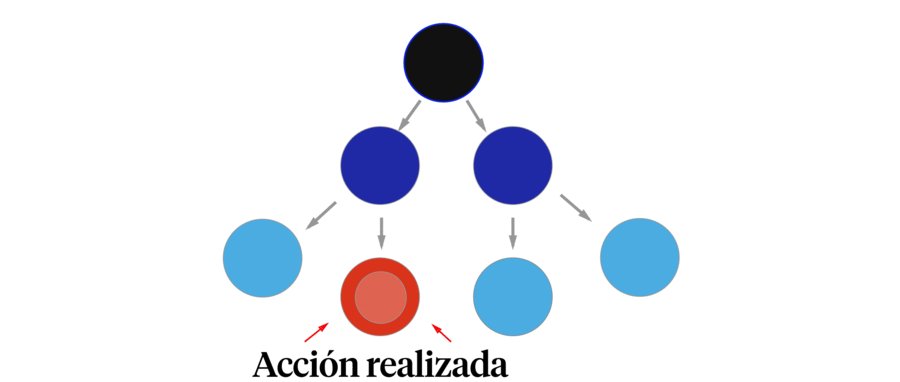
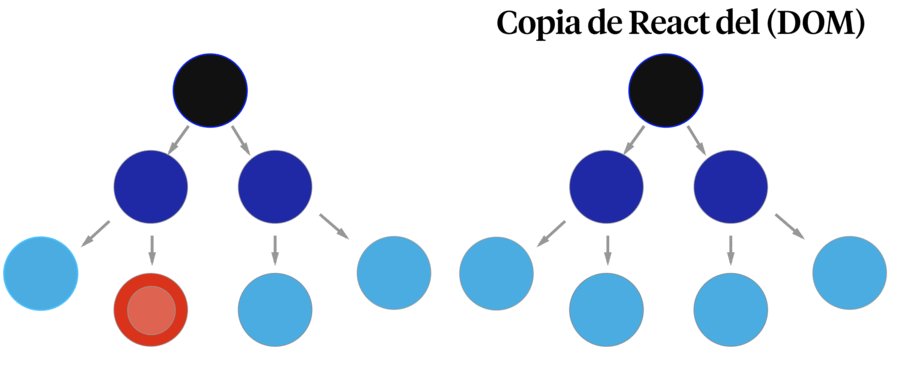
Para no llevar este artículo a algo muy técnico y difícil de entender, básicamente lo que tienes que saber es que React realiza una copia exacta de tu sitio web y lo guarda internamente. Luego, cuando un usuario realiza alguna acción que pueda cambiar el estado de tu sitio, como un simple click o ingresando datos en una caja de texto, React escucha dicho cambio y compara el sitio con la copia interna que este tiene, luego realiza las actualizaciones correspondientes sólo al componente involucrado con la acción, con esto el usuario no tiene que esperar a que el navegador se refresque para que vea su cambio, dando un mayor performance y experiencia de usuario.

Con el anterior gráfico espero que ahora todo sea más claro.
Bien, llegó la hora de ver algo de código! Empecemos con la instalación de la librería. Para poder instalar React se puede hacer de dos formas: Por medio del CDN o por un gestor de paquetes; nosotros recomendamos hacerlo por algún gestor de paquetes como NPM o YARN.
Como este artículo no se trata de cómo instalar y configurar el entorno de desarrollo, vamos a utilizar un kit de desarrollo donde su implementación es simple, pues sólo ejecutamos los siguientes comandos en nuestra terminal :npm install -g create-react-app
create-react-app my-app
cd my-app
npm start
Nota: “Tienes que tener pre instalado Node y npm”.

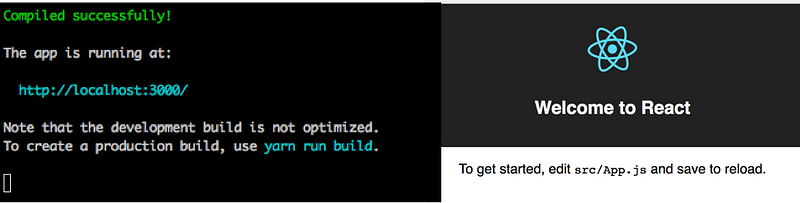
Una vez ejecutes los comandos y veas esto ☝ en tu terminal y en el navegador, quiere decir que todo salió bien y es hora de comenzar a escribir tu primera aplicación en React 👏👏👏.
Para empezar vamos a crear una aplicación que simule los likes y comentarios de Facebook, pueda que sientas que es algo complicado de hacer pero no te preocupes, vamos paso a paso. Primero, vamos a modificar el archivo ubicado en la ruta src/App.js borramos su contenido y lo reemplazamos por el siguiente código:
Primero tenemos que importar la librería de React, los componentes hijos y el archivo css de este componente.
Para crear un componente creamos una clase llamada App que se extiende desde React.Component. De esta manera se da inicio a un componente; luego definimos los estados iniciales de nuestra aplicación a través de un objeto llamado state.
En react para cambiar un estado, usualmente se crea una función y dentro de esta, por medio de this.state, podemos acceder a todos los estados del componente, es decir allí encontraremos a LikesNumber, CommentsNumber y podemos cambiarlos por medio del this.setState.
Entonces lo que está haciendo nuestra función clickHeart es obtener el estado del número de likes y luego reemplazar dicho valor incrementándole una unidad; seguramente esta función se está llamando cuando el usuario genera una acción, más adelante veremos dónde se invoca.
Siguiendo por los conceptos aprendidos anteriormente, la función addComment recibe un nuevo comentario y actualiza la lista de comentarios, utilizando el this.state y el this.setState explicados anteriormente.
Ya casi acabamos con nuestro primer componente, ahora vamos a ver una función de React llamada el Render, donde React nos permite escribir sintaxis html dentro de JavaScript utilizando JSX, el Render sólo nos permite retornar un solo elemento, por esta razón todo está envuelto en un div. En el Render también podemos invocar a los componentes hijos y lo hacemos de la siguiente forma < NombreDelComponente/>.
Por ejemplo aquí tenemos al componente Comments que en un inicio lo importamos. Todos los componentes pueden recibir cualquier atributo, por ejemplo un string, un boleano, una función, etc; en este caso este componente está recibiendo el estado de los comentarios que es un arreglo, unas funciones addComments y changeText que ya definimos anteriormente y el estado de valueText. Esto quiere decir que este componente podrá utilizar estos atributos que le estamos suministrando y el componente Comments podrá utilizarlos por medio del this.props.
En este punto este componente por sí solo no esta haciendo nada, nos falta crear los componentes hijos de este.
Bien, empecemos por el componente Comments. Como buena práctica se crea una carpeta y allí guardarás tus componentes. Por ejemplo: src/components/Comments/Comments.jsx .
Igualmente se importa React, el CSS del componente y una propiedad prop-types que más adelante explicaremos para que sirve.
El componente Comments no se extiende desde React.Component ya que este no va a realizar algún cambio de estado en la aplicación, sólo va recibir los props desde el componente padre y utilizarlos para renderizar y ejecutar las funciones asignadas.
Ok, dentro del componente Comments nos encontramos con este código que es muy similar a nuestro componente padre (App.js), vamos a ver qué tiene de nuevo. Podemos ver dos funciones handleChange y handleClick; estas funciones son invocadas por medio de funciones nativas de React llamadas onChange y onClick. En este caso se ejecutan cuando escribimos algo dentro de un input y cuando generamos un click en un botón, esto nos permite tener el control total de las acciones de un usuario. por medio de los props se puede comunicar con el componente padre, por ejemplo con la función changeText.
Por último, JSX nos da la posibilidad de ejecutar JavaScript dentro del HTML, analizando nuestro código por props estamos recibiendo un arreglo de comentarios ( comments )que capturamos en la variable CommentList, que es una función que recorre dicho arreglo y nos retornará los divs que contendrán nuestros comentarios.
La forma de introducirlos en el HTML será invocando esta variable de la siguiente manera { CommentList } y listo! Eso es todo lo que hace este componente 👍 .
Como buena práctica, cuando finalicemos, tenemos que definir qué props o estados necesita nuestro componente para que este se comporte de manera eficiente y se hace de la siguiente forma:
Para definir los estados que por defecto va tener nuestro componente se realiza por medio del defaultProps.
Luego, los props del componente se definen por medio de propTypes con su respectivo tipo.
Te preguntarás en qué nos beneficia hacer esto. Claramente para tener un orden y poder reutilizar este componente en otro lugar sin cometer errores y también para que otro programador tenga una documentación clara de nuestro componente.
Felicitaciones! Ya aprendiste React…Bueno, sólo un 15% 😢, pero no te preocupes, acabas de conocer conceptos básicos: El flujo de la librería, crear componentes, estados, props y buenas prácticas. Como sabes falta implementar dos componentes más; considero que con lo que te acabo de explicar es fácil de hacer.
Aquí te dejamos el repositorio con el código base, para que tengas una guía.

No dudes en escribirme a @rulo_neitor si tienes alguna duda!
Hasta pronto :)
Por último un DEMO, para que veas de lo que eres capaz de hacer 💪.