Crea tu primer proyecto en Arduino con JavaScript parte 1
Llega el 2020 lleno de nuevas metas, sueños y con ganas de aprender muchas cosas nuevas y qué mejor forma que salir de la zona de confort

Llega el 2020 lleno de nuevas metas, sueños y con ganas de aprender muchas cosas nuevas y qué mejor forma que salir de la zona de confort para aprender a programar en Hardware.
A continuación vamos aprender juntos a crear un proyecto en Arduino.
El proyecto nace de una necesidad que tenemos en Monoku: Queremos saber si el baño está ocupado, sin tener que ir y tocar la puerta o ver si la luz está encendida ¿Cómo lo vamos a hacer? 🤔
La solución aún está sujeta a cambios pero la idea inicial es implementar dos sensores, un sensor de movimiento y uno de luz, con el fin de saber si tenemos movimiento o luz dentro del baño.
Una vez tengamos esto funcionando en el Arduino, este se conectará a un servicio Back-end para guardar el estado (Ocupado o Libre), luego mediante Slack crearemos un Bot, al cual le preguntaremos si el baño está ocupado.
Este Bot consumirá el servicio donde está alojada la información enviada por el Arduino y boom 🤯 ya tendríamos nuestro MVP funcionando.
Ahora que tenemos contexto de qué vamos hacer, Let’s Go!
Si te gusta aprender viendo un video en youtube, lo tenemos 👇🏼👇🏼👇🏼
Inicialmente vamos a trabajar con Arduino para crear un prototipo con un bajo presupuesto. Los materiales que vamos a necesitar son los siguientes y los puedes encontrar en tiendas de electrónica.
Cable USB (Para conectar el Arduino al computador)
Sensor TEMT600 (Este es el sensor de luz)
Bombillo Led
Jumpers (Para realizar conexiones)
Para programar 🖥 sólo necesitas esto:
Visual Studio Code (Puede ser tu editor de texto favorito)
NPM (Gestor de paquetes de Node)
Decidimos utilizar JavaScript porque es un lenguaje donde trabajamos a diario y nos ahorramos la curva de aprendizaje de aprender C++, que es el lenguaje nativo para programar en Arduino.
Para poder ejecutar JavaScript dentro de Arduino necesitamos una librería de Node llamada Johnny-Five la cual nos permite crear el puente de comunicación por medio de un Cable USB entre nuestra computadora y la board de Arduino.
Aclaremos algunos conceptos para empezar con la práctica:
¿Qué es Arduino?
Arduino es una plataforma electrónica basada en Hardware y Software 🤯
¿Cómo funciona?
Dentro de la board se encuentra un micro-controlador que puede ser programable. Por medio de la board se pueden conectar periféricos de entrada y salida, por ejemplo sensores, botones, joysticks, pantallas LED, Motores y una infinidad de hardware compatible con Arduino y con otro tipo de boards en el mercado.
Ya tenemos todo lo necesario, ahora empecemos a codear 🤓, conecta el Arduino a tu computadora y sigue estos pasos:
Primero inicializamos el proyecto de Node, con el siguiente comando:npm init
Ahora instalemos johnny-five:npm install johnny-five
Para poder ejecutar el código dentro de la board necesitamos hacer un reset de esta; puedes hacerlo por medio de IDE de Arduino o con una librería de node llamada firmata-party, la puedes instalar y luego hacer el reset, para ello ejecuta los siguientes comandos.npm install -g firmata-party
firmata-party uno --debug
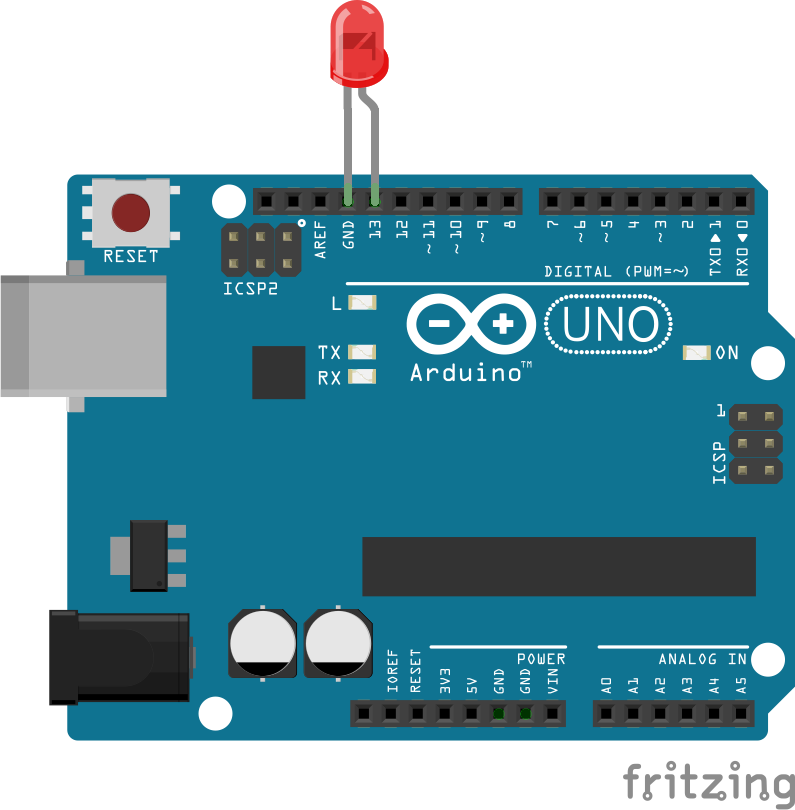
Si en tu consola ves un mensaje como este “flash complete” estamos listos para hacer un hello world en hardware; en la página oficial de Johnny-Five encontrarás un ejemplo el cual consiste en hacer que un bombillo titile (encienda y apague) con un frecuencia determinada, entonces primero conecta el bombillo de la siguiente forma:

Luego crea un archivo de JavaScript y llámalo como desees. En nuestro caso va ser arduino.js y dentro de este escribiremos la siguientes líneas de código:var five = require(“johnny-five”);
var board = new five.Board();
board.on("ready", function() {// Create a standard `led` component instance
var led = new five.Led(13);// "blink" the led in 500ms
// on-off phase periods
led.blink(500);
});Este código básicamente lo que hace es llamar a la librería de johnny-five y crear un instancia de la Board.
Después esperamos a que la Board esté lista y cuando lo esté, ejecutamos la función en la que creamos una instancia del led, que está conectado en el puerto número 13.
Por último mediante de una función llamada blink enviamos el intervalo de tiempo para que el bombillo se apague y encienda, ¿Fácil cierto? 😅
Para ejecutar el código:node arduino.js
Llegados a este punto deberías ver en tu board cómo el led enciende y apaga, cada cierto tiempo según lo definas.
Si por algún motivo no lo ves funcionando, verifica las conexiones nuevamente.
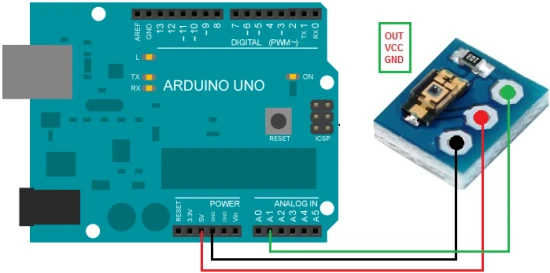
Bien, ahora vamos a implementar el sensor de luz, primero conéctalo con los jumpers de la siguiente forma:

El sensor de luz TEMT6000 es un sensor de tipo analógico, esto quiere decir que los valores que obtendremos no serán (Unos y Ceros) solamente.
Ahora podemos suscribirnos a cada cambio del sensor con la utilidad Light de johnny-five. Los valores obtenidos parten de cero en adelante, siendo cero el valor que obtendremos cuando no tenemos luz, este valor aumenta según la intensidad de luz del ambiente. Veamos la implementación en el siguiente código:var five = require(“johnny-five”);
var board = new five.Board();
const minLightIntensity = 0.2;board.on("ready", function() {
var light = new five.Light("A1");
var led = new five.Led(13);
var isThereLight = false;
light.on("change", function() {
console.log(this.level);
if (this.level > minLightIntensity && isThereLight === false) {
led.off();
isThereLight = true;
}
if (this.level < minLightIntensity) {
led.on();
isThereLight = false;
}
});
});El código anterior enciende el led cuando no tenemos luz y lo apaga cuando tenemos luz.
Ejecuta el código y verás que en consola tendrás un log de números. Enciende y apaga la luz de tu habitación, verás que los valores cambian rápidamente.
Toma el valor promedio cuando la luz esté apagada y asígnalo a la variable minLightIntensity ya que esta es la intensidad mínima de luz que necesitamos.
Vuelve a ejecutar el código y podrás ver que cuando la luz esté apagada, el led se enciende y cuando enciendes la luz de tu habitación, el bombillo se apaga 🤯, acabamos de implementar un sensor en función a lo que necesitamos, ¡Bravoooo!
Esta lógica la podemos extraer en un función, la cual la podemos re-utilizar en el futuro, pero eso queda para un próximo capítulo, donde vamos a implementar el sensor de movimiento 🥶, espero que te haya gustado este pequeño experimento, si quieres ver cómo programamos esto en vivo, te invito a que veas nuestro canal de YouTube, allí estaremos documentando todo el proceso.
¡Hola! 👋🏼
¿Ya conoces Monoku? Somos una organización latinoamericana que crea, diseña y desarrolla productos digitales con el objetivo de conectar e impactar de manera positiva la vida de las personas. Te invitamos a que nos conozcas más visitando http://monoku.com y seguirnos en nuestras redes sociales Facebook, Instagram ,Twitter.