Introducción a Svelte
El eslogan de Svelte afirma que todo código tiene errores y entre más código se tenga, más errores seguramente este va a tener 🤯, por…

El eslogan de Svelte afirma que todo código tiene errores y entre más código se tenga, más errores seguramente este va a tener 🤯, por esta razón Svelte se enfoca en reducir la cantidad de líneas de nuestra aplicación, sin perder su legibilidad.
Adicionalmente Svelte nos provee una curva de aprendizaje corta, ya que no tenemos que aprender algo adicional aparte de HTML, CSS y JS; obviamente Svelte ofrece un conjunto de APIs que seguro irás requiriendo según las necesidades, pero con su documentación fácilmente podrás aplicarlas.
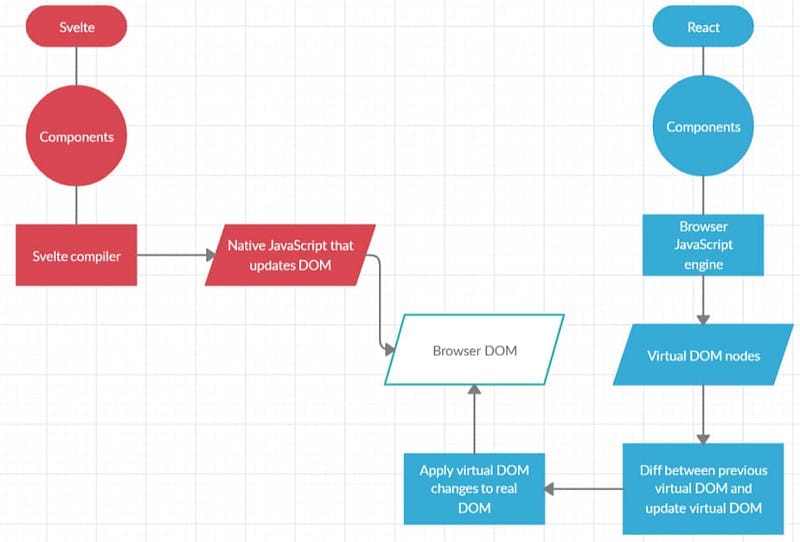
Una de las principales características de Svelte frente a sus competidores como React o Vue , es que este no posee un DOM virtual, es decir no realiza ninguna copia del DOM, para luego compararla con el DOM original y realizar su respectiva actualización.

Entonces te preguntarás ¿Cómo Svelte es reactivo? la respuesta es que nuestro código no se ejecuta en tiempo real, este es compilado a un vanilla puro, con toda la funcionalidad para ser reactivo interactuando directamente con el DOM.
Teniendo mucho más contexto entonces ¿ Qué es Svelte ? 🧐
Es un framework para la creación de aplicaciones web, con un patrón de desarrollo basado en componentes, una definición corta para hacerle honor a Svelte
Este framework es fácil de estudiar al sentarse y leerlo; realmente te hace volver a los orígenes del desarrollo web, donde tenías un html, una hoja de estilos (CSS) y una etiqueta script donde se alojaba el JavaScript, subías estos archivos a un servidor y ya tenías una aplicación web.
Esta forma de crear Apps no ha cambiado al transcurrir el tiempo, al contrario se ha mejorado un montón, con el objetivo de facilitar y construir aplicaciones mucho más rápido, ya que esa forma convencional de crear sitios web tomaba bastante tiempo: tenías que hacer todo muy manual lo cual daba pie a que se crearan muchos bugs (errores) y al transcurrir el tiempo se hacían difíciles de mantener. Es por esta razón que nacen muchos frameworks y librerías como jQuery, un pionero que hoy en día no es muy utilizado, Angular que revolucionó en su momento y dio paso a React que hoy es el framework más popular.
Svelte llega a romper ciertos paradigmas volviendo a los orígenes y tomando todo lo bueno que tienen los frameworks más populares. Para entender un poco más, veamos algo más familiar, veamos el código:

Señoras y señores, de izquierda a derecha tenemos Svelte, Vue y React 😱 como pueden apreciar, la diferencia del número de líneas para hacer exactamente lo mismo es abismal.
Estas diferencias saltan a la vista ya que por ejemplo si te fijas en Svelte no tienes que importar propiamente en cada archivo o componente donde se requiera usar, la única condición es que el archivo sea .svelte, también te ahorras la exportación de ese componente ya que automáticamente es exportado al ser compilado.

La sintaxis de este nuevo framework no necesita ser explicada ya habla por sí misma, la reactividad parece un truco de magia, pero lo que ocurre detrás de bambalinas es JavaScript en su estado puro, Svelte se encarga de hacer todo ese trabajo tedioso pero necesario, evitando de cometamos errores comunes como por ejemplo; no realizar bind de una función en React 🤭, adicionalmente agrega un extra de performance, ya que el JavaScript generado ya está optimizado para que el navegador lo interprete mucho mejor.
Svelte Reactivo
La reactividad funciona por medio de la asignación de una variable a un valor nuevo, Svelte detecta que una referencia de una variable ha cambiado y automáticamente actualiza el DOM por nosotros. Existen propiedades que no cambian la referencia, por ejemplo (push, splice, pop, shift, unshift).
Estilos
Como mencioné anteriormente puedes tener todo en un mismo archivo, tu lógica en Javascript, tu template con Html y tus hojas de estilos, las cuales puedes agregar como comúnmente lo harías dentro de un etiqueta <style /><style>
h1 {
color: purple;
font-family: ‘Comic Sans MS’, cursive;
font-size: 2em;
}
</style>
Los estilos que definamos dentro un archivo .svelte viven dentro de este, es decir que todas las clases que definamos sólo van afectar al template al que se está haciendo referencia, recuerda que cada archivo Svelte es componente, por lo tanto las clases de un componente no van afectar a otro, aunque las llamemos por el mismo nombre, pero si quieres agregar estilos globales lo puedes hacer de esta forma:<style>
:global(body) {
background-color: blue;
}
</style>
Props
Ahora vamos a ver cómo un componente puede recibir props. Para decirle al componente que va recibir data, una función, booleanos, etc, tenemos que exportar las variables que por props vamos a recibir:export let name;
Para definir valores por defecto cuando no llegan props, lo hacemos de la siguiente forma:export let name = 'brian';
Puede ser tedioso enviar props individualmente para que nuestro componente funcione, para ello podemos enviarlas por propagación:<NuestroComponente {...data} />
Condicionales:
En React y Vue existen formas de condicionar un template según estados definidos, para mostrar o no mostrar ciertos elementos en el DOM, Svelte también permite realizar estos condicionales de forma muy intuitiva dentro del template:{#if (condicional)}
<button>
Login
</button>
{:else}
<button>
Log Out
</button>
{/if}
si queremos tener un else en nuestro condicional simplemente definimos un if de la siguiente forma:{#if (condicional)}
<button>
Login
</button>
{/if}
Await Blocks
Con Svelte podemos reaccionar cuando una promesa es exitosa o cuando falla; lo podemos hacer directamente en el template por medio de {} y la palabra await, donde podemos esperar hasta que la definición de una promesa termine.
Entonces definamos una promesa que haga el llamado a un API:<script>let promise = getRandomNumber();async function getRandomNumber() {
const res = await fetch(`tutorial/random-number`);
const text = await res.text();if (res.ok) {
return text;
} else {
throw new Error(text);
}
}</script>
Dentro del template tenemos acceso a una variable llamada promise, que hace referencia a un promesa que en este caso es getRandomNumber, función que retorna un número de forma aleatoria, entonces esa variable puede pasar por tres estados y con Svelte podemos reaccionar a ellos:{#await promise}
<p>...esperando</p>
{:then number}
<p> El numero es: {number}</p>
{:catch error}
<p style="color: red">{error.message}</p>
{/await}
Y esta es una pequeña introducción de Svelte, nos falta mucho por conocer y aprender sobre este framework. Te invito a que le des una oportunidad y que realices un proyecto desde cero para conocerlo a fondo y enfrentar los muchos retos que en el camino pueden surgir; por ejemplo te encontrarás que este framework no ofrece un enrutador, pero existen alternativas para esto como svelte-routing u otro framework que se basa en Svelte llamado Sapper.
En conclusión este framework promete bastante y puede que en un futuro no muy lejano tome mucho más fuerza, ya que siempre es bueno tener diversidad en el mundo del desarrollo del software, no es bueno que una empresa monopolice y dependamos de ella.
Si te gustó este artículo danos un clap (👏🏾) y ¡Compártelo!
¡Hola! 👋🏼
¿Ya conoces Monoku? Somos una organización latinoamericana que crea, diseña y desarrolla productos digitales con el objetivo de conectar e impactar de manera positiva la vida de las personas. Te invitamos a que nos conozcas más visitando http://monoku.com y seguirnos en nuestras redes sociales Facebook, Instagram ,Twitter y Spectrum.