Logrando el primer request 🤟🏻
Para nadie es un secreto que empezar a programar no es fácil, pero una vez que lo logras es muy satisfactorio. Por eso hoy quiero…

Para nadie es un secreto que empezar a programar no es fácil, pero una vez que lo logras es muy satisfactorio. Por eso hoy quiero compartir contigo una forma de lograr hacer tu primer request usando JavaScript.
Para comenzar tenemos que tener claro que Request significa pedir, solicitar datos al servidor, y un API proporciona un conjunto de funciones y procedimientos que pueden ser usados por otro software, dándoles un uso general.
Ya entendido esto estamos listos para EMPEZAR!

En esta oportunidad vamos usar La API Fetch ya que nos permite acceder y manipular peticiones y respuestas, conjuntamente con la API de https://pokeapi.co/ para obtener datos de pokemones. ¡OH YEAH!
Entonces lo primero que tenemos que hacer es crear un proyecto ya sea en tu editor favorito o uno online, en esta oportunidad usaré codesandbox.io
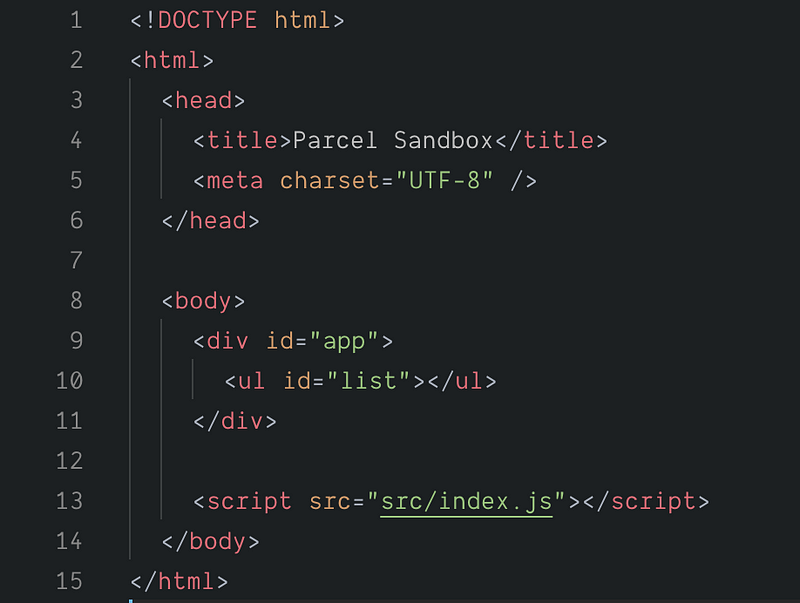
Primero vamos a empezar a crear un archivo .html donde más adelante vamos a pintar nuestros pokemones. Este archivo va tener una estructura básica como verán en el ejemplo:
Una vez creado nuestro archivo .html empezamos a escribir un poco de código JavaScript:
Creamos un archivo .js, en mi caso lo llamaré index.js donde vamos a realizar nuestra petición asíncrona para que obtengamos nuestros pokemones y poder pintarlos en nuestra lista.
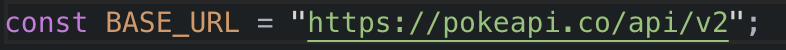
Entonces lo primero que haremos en nuestro archivo JavaScript es crear una variable donde la igualaremos a la URL de la API de pokemones. Quedaría de esta forma:

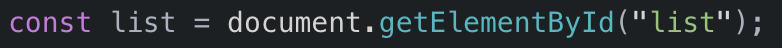
Lo siguiente a realizar es obtener la referencia de la lista que anteriormente le definimos un id llamado “list”

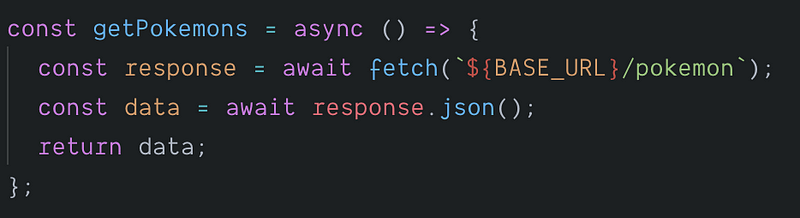
Ya teniendo en nuestro código la referencia del elemento <ul > entonces pasaremos a crear una función que nos retorne la data necesaria de los pokemones:

Básicamente lo que hace esta función asíncrona es retornar la data que nos devuelve la API de pokemones.
Para que tengamos en cuenta await es un método que provoca que la ejecución de una función async sea pausada hasta que una Promise sea terminada o rechazada. Entonces para que lo entiendas mejor, la variable data va a esperar hasta que la variable response termine de realizar la promesa, para poder ejecutarse.
OJO: await sólo se puede usar si declaramos la función de tipo asíncrona.
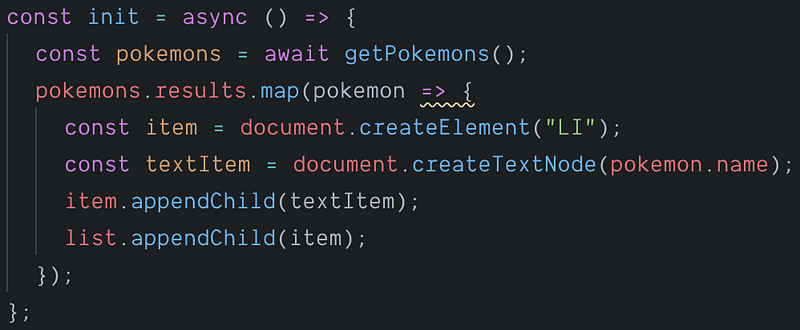
Una vez entendido lo que hace esta función pasaremos a crear otra función init donde vamos hacer la lógica de pintar el nombre de nuestros pokemones en la lista:

Lo que está pasando acá es que creamos una variable donde la igualamos a la función getPokemons() que nos devuelve la data de nuestros pokemones.
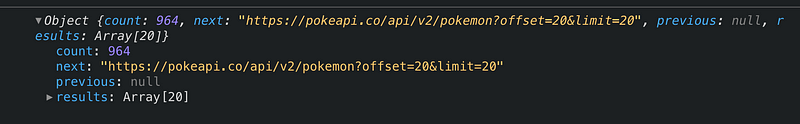
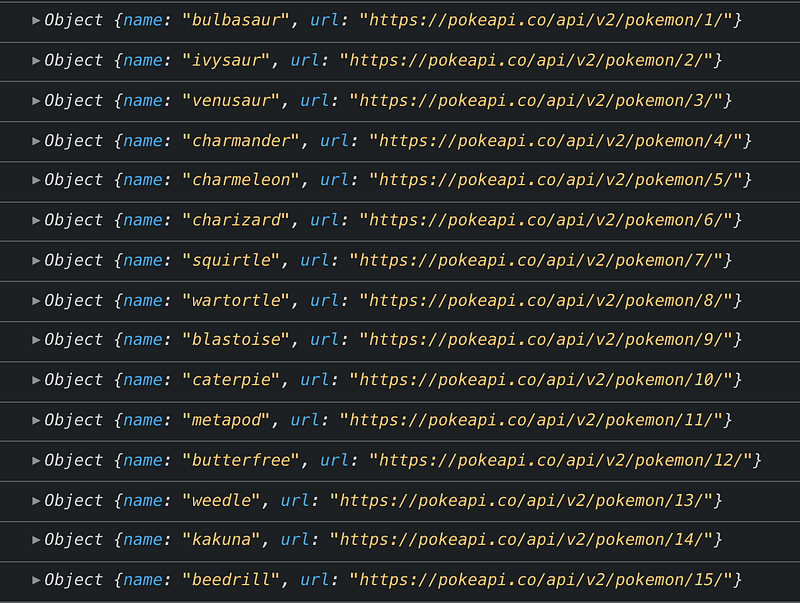
La data que nos devuelve la API tiene una estructura de esta manera:

En esta oportunidad lo que nos interesa de la data es la variable results, que es un array que contiene todos los pokemones existentes.

Ya sabiendo cómo está estructurada la data que nos devuelve la API, entonces ya tenemos super claro qué tenemos que hacer.
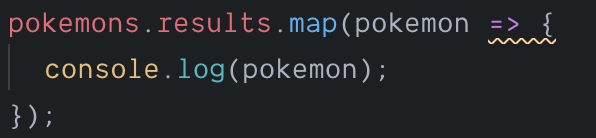
Lo primero es recorrer el array de results para poder acceder a la data de cada uno de los pokemons. Para eso vamos a utilizar el método map que nos va a permitir hacer lo que queremos con dicha data.

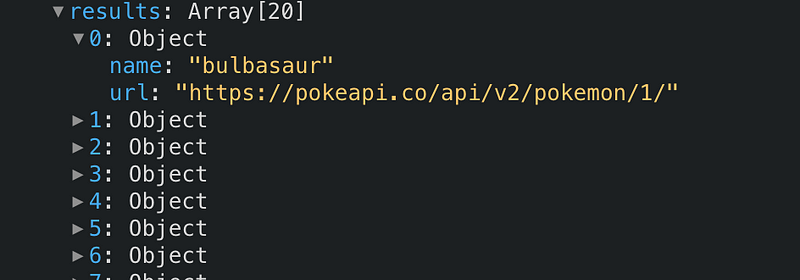
Entonces si hacemos un console.log(pokemon)de lo que nos devuelve el recorrido de nuestro array results entonces vamos a obtener algo como esto:

Como vemos ya tenemos mejor estructurada la data que necesitamos para colocar el nombre de los pokemones en nuestra lista.
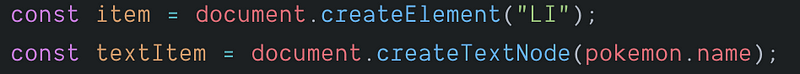
Lo siguiente es crear el elemento que queremos pintar dentro de nuestro <ul> seguido del texto que queremos que tenga el elemento que creamos. Sería algo como esto:

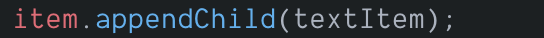
Una vez creado el elemento procedemos a introducir como hijo el texto que definimos que va a tener el elemento <li>:

Una vez que seteado el texto, tenemos que decirle al elemento <ul> que queremos introducir el elemento <li> que creamos anteriormente.

OJO: Toda esta lógica que hicimos de crear el elemento y pasarlo cómo hijo a la lista tiene que ir en el recorriendo del array results ya que esto debe hacerlo por cada uno de los pokemones que tenemos en la lista.
Una vez hecho todo esto, lo último que debemos hacer es inicializar nuestra función init() que contiene toda esta lógica.

Si seguiste este ejemplo te aseguro que obtendrás como resultado algo como esto: