¿ Por qué crear una Progressive Web App ?
Esta pregunta me la hice a mí mismo, cuando llego a mí la oportunidad de crear una web progresiva, investigué un poco sus ventajas y sus…

Esta pregunta me la hice a mí mismo, cuando llego a mí la oportunidad de crear una web progresiva, investigué un poco sus ventajas y sus desventajas llegando a la conclusión de que son más las ventajas y los beneficios que tiene crear una web progresiva que sus contras , entonces mi repuesta fue:
“Cuando transformamos una aplicación web, a una web progresiva estamos abriendo un mundo de posibilidades de crear un lazo más fuerte entre nuestros usuarios y la aplicación, ya que mezclaremos las mejores experiencias de la web y las aplicaciones móviles.”
Te preguntarás de donde surgió esta idea de las progressive web apps 🤔 . Este término surgió como cualquier producto de un problema, una mejora, o una innovación, para mi una PWA (“progressive web app”) es un todo en uno.
El termino PWA lo dio a conocer Google y como sabemos Google lo sabe todo ya que tiene mucha información acerca de nosotros, con esta información dio a conocer datos que sencillamente dan mucho de que hablar, por ejemplo:

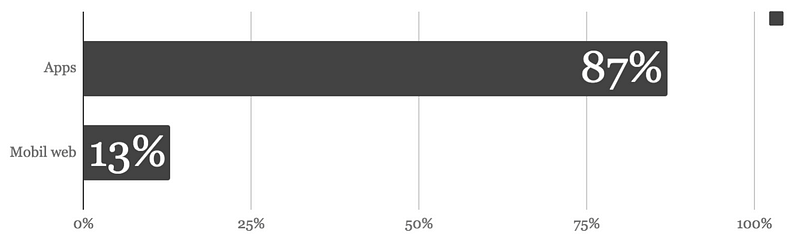
Google dice que el 87% de los usuarios invierten su tiempo en aplicaciones móviles y solo el 13% lo utilizan para navegar por sitios web, basándonos en estos datos, nos da entender que el mundo de las aplicaciones web va muy mal y tenemos que enfocar nuestros productos al desarrollo de apps nativas.
pero …… ojo, no todo es lo que aparenta.
Este es el por qué: El 80% de ese tiempo los usuarios lo invierten en tres aplicaciones, estas tres aplicaciones difieren en gustos pero ya sabes cuales podrían ser, (Instagram, Twitter, WhatsApp, Facebook, Snapchat), adicionalmente Google dice que en promedio un usuario instala 0 aplicaciones al mes 😯, entonces si la web va mal y las apps están a un peor.
Te preguntarás qué desarrollo ¿web o móvil? la respuesta es web, ya que Google dice que en promedio al mes un usuario visita 100 sitios web, no sé tú pero yo prefiero 100 que 0, las probabilidades de un usuario llegue a un sitio web son mayores y los números no mienten.
La web es la ganadora, pero la web no es perfecta carece de ciertos aspectos que sin lugar a duda una app nativa es mucho mejor, estos aspectos son:
- Son demasiado lentas.
- No funcionan offline.
- No soportan Push notifications.
- No tienen un acceso rápido: “A esto me refiero a que para visitar un sitio web, tienes que ir al navegador, escribrir la url y esperar …. 😒”
Cómo en toda historia aparece nuestro héroe, en este caso son las PWA , que tiene la solución a todas las anteriores falencias, es decir lo mejor de la web y apps móviles.
¿ Cómo funciona ?
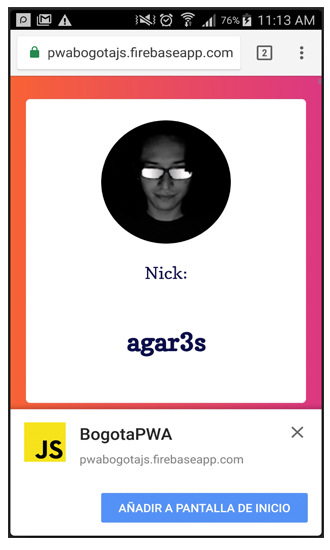
Una progressive web app funciona de la siguiente manera, cuando por primera vez visitas una de estas, Chrome detecta que estás en una web progresiva y nos muestra una modal o popup algo así como esto:

Automáticamente Chrome nos pregunta si queremos agregarla a nuestro launch screen o pantalla de inicio.
Una vez el usuario agregue nuestra PWA a su pantalla de inicio, en este punto podemos decir que tiene en su smartphone una progressive web app, el sistema operativo agrega un ícono, con su respectiva imagen, como si esta fuese una app nativa, tal y como se muestra a continuación:

Como puedes ver no hay diferencia de nuestra PWA, con una aplicación nativa y adicionalmente mejoramos el tema de acceso rápido.
Una vez el usuario tenga en su dispositivo nuestra PWA, podemos enviar push notifications y que esta funcione de manera offline, gracias a algo llamado los service worker, que básicamente es un script que hace de intermediario entre nuestra aplicación y el dispositivo móvil, este cachea todos nuestros archivos como lo son los html, css, javaScript , images y nos permite enviar notificaciones, en otro capitulo hablaremos más acerca de los service worker, veamos un ejemplo:
Con ayuda de Chrome podemos simular que no tenemos internet, en el ejemplo que puedes ver que cuando intento acceder a url en este caso Google, podemos apreciar claramente que no carga el contenido , pero cuando volvemos a nuestra web progresiva esta funciona sin ningún problema… cool 😎
Cuando descubrí que podía enviar push notifications, se crearon un mundo de posibilidades e ideas para enviar y notificar continuamente a los usuarios, que visitaban de manera frecuente mi sitio web, un claro ejemplo es por ejemplo notificar a un usuario cada vez que subo un artículo, una noticia, nuevo contenido, si declaras bien el enfoque y objetivo de nuestra notificación, créeme que mejoras la experiencia a nivel UX y UI, a continuation te mostrare un ejemplo en acción:
En el anterior video puedes ver que se envía una notificación cada vez que un usuario interactúa con una tarjeta, las notificaciones se pueden ejecutar en segundo plano, es decir podemos enviar notificaciones incluso cuando la aplicación no se encuentra abierta, podemos escuchar las acciones de un usuario sobre nuestra notificación, por ejemplo cuando se realiza un “tap” en la notificación podemos escuchar esta acción y hacer algún llamado a una API o simplemente redirigir a una ruta especifica.
Haciendo un resumen ya revisamos tres aspectos que hacían que nuestra aplicación web no fuese progresiva, no funcionan offline, no soportan Push notifications y no tienen un acceso rápido.
Nos falta un aspecto a revisar y es que la web es demasiado lenta, como sabemos la web es lenta porque tiene que descargar el JavaScript, css, imágenes y todo esto toma su tiempo, Google dice que en la mayoría de los casos si un usuario se demora mas de 5 segundos en ver contenido en nuestro sitio web, posiblemente cierre la aplicación, esto sucede porque a nadie le gusta esperar.
Básicamente para mitigar esto, una recomendación es mejorar el “critical render path”, en español se reduce a mostrar el mínimo javaScript, css e imágenes en la primera visita a un usuario. Ya que en este punto no existe cache y todo depende de nuestro performance.
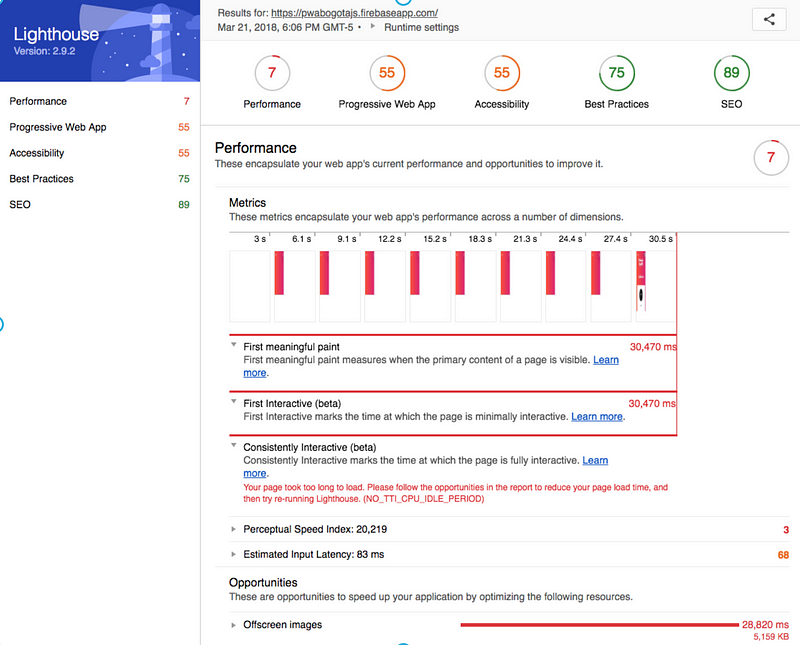
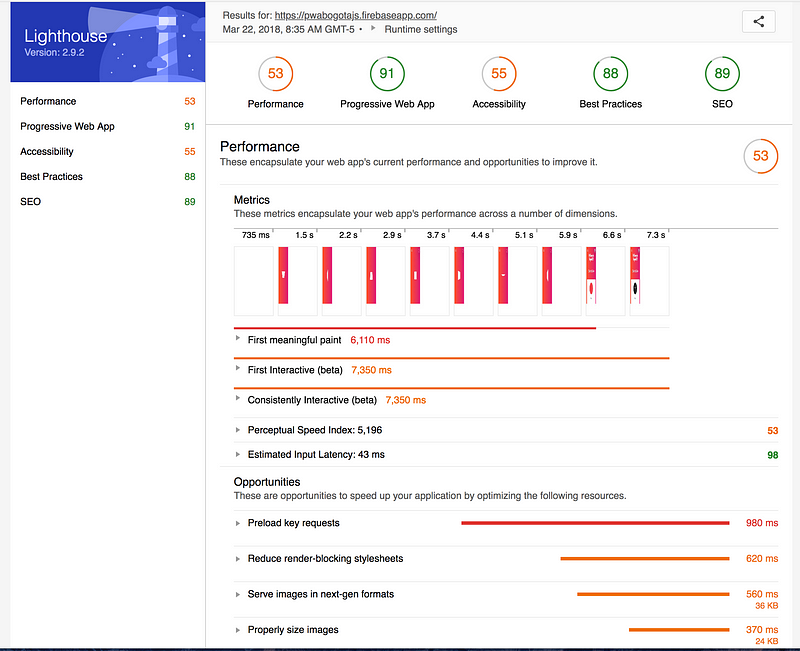
Te preguntarás como mido el nivel de performance y también en nivel de PWA que está en mi sitio web, existen herramientas para testear esto, pero te recomiendo Lighthouse para realizar un test general en tu aplicación. A continuación te mostraré el antes y un después de haber convertido un sitio web normal a una progressive web app:
Antes:

Después:

En este ejemplo utilice React ya que es mi librería favorita para crear componentes en JavaScript, React como librería hecha en javaScript toma su tiempo en interactuar con nuestro DOM, en español mi página web no pintaba o mostraba algo, hasta que el API me respondiera y adicionalmente nuestro navegador se demora su tiempo cargando la librería, por esta razón mi performance está en un 53%, entonces mi solución y recomendación es mostrar algo al usuario así no tengamos nuestra data y también cuando no tengamos nuestro JavaScript cargado. La solución es simple mostramos html y css que es lo mas rápido de la web, en mi caso mostré un loader cargado directamente en mi index.html, con estilos en línea y lo quito cuando mi data llegue, de esta forma mi performance mejoró notablemente:

Otros consejos que te doy son los siguientes:
- Minificar recursos.
- Reducir el peso de la imágenes.
- Implementar lazyload.
Acabamos de ver las características y el comportamiento de una progressive web app, en mi opinión personal pienso con son el futuro de la web, he estado muy motivado por aprender aún más y me gustaría darles un tutorial paso a paso de como crear una PWA desde cero, pero creo que lo dejaré para otro capítulo.
Te preguntarás la compatibilidad con otros navegadores. De momento chrome como navegador en un sistema operativo como Android funciona perfectamente, Apple está trabajando en esto pero aún no está completo del todo, si quieres conocer un poco más te recomiendo este artículo. En este explican cómo apple esta implementando PWA con ciertas diferencias , pero la verdad es un gran paso por parte de la manzana.
Conclusiones:
Las progressive web apps son el futuro de la web, pienso que las aplicaciones nativas se dejarán de usar con más frecuencia, la web esta avanzando a pasos agigantados y si estás pensando en convertir o crear una progressive web app, es una excelente e inteligente decisión, no lo dudes. De ante mano gracias por leer este pequeño articulo y espero te haya motivado a aprender algo nuevo.
Aquí te dejo el link de repositorio del demo que realice para este artículo:

El link del demo: https://pwabogotajs.firebaseapp.com/
Thank you !
❤️
Follow me: