React-Native está cambiando la forma en la que desarrollamos aplicaciones móviles.
Nota: Esta es una serie de posts que estamos creando en Monoku de manera colaborativa, donde queremos compartir con ustedes no sólo…
Nota: Esta es una serie de posts que estamos creando en Monoku de manera colaborativa, donde queremos compartir con ustedes no sólo nuestras inquietudes sobre productividad, sino también de creatividad y aspectos técnicos como el diseño y desarrollo. Estaremos publicando contenido con esta temática de aquí en adelante así que estén pendientes! En esta ocasión, el invitado especial es Miguel Martínez, desarrollador Front-End en Monoku, quien quiere compartir con nosotros un poco sobre su perspectiva acerca de React-Native. A continuación el resultado de esta colaboración.

El panorama de las aplicaciones Cross-Platform está pasando por un momento muy agitado estos días.
Al momento de desarrollar aplicaciones móviles tenemos varias opciones:
- Irnos por el lado nativo, es decir, crear nuestra app con Objective-c o Swift si es para IOS o Java si es para Android. Entonces si queremos que funcione para ambas plataformas IOS y Android tenemos que tener al menos dos desarrolladores, uno para IOS y otro para Android lo cual implica un doble costo al desarrollar una sola app móvil o tener un solo desarrollador para ambas plataformas lo cual no es recomendable en términos de tiempo para el desarrollo; además no podemos re-usar ninguno de los componentes entre plataformas (doble trabajo). La gran ventaja de esta opción es que nuestras apps se sienten y comportan de una manera completamente nativa.
- Elegir el camino Cross-Platform con opciones como Cordova que básicamente lo que hacen es envolver y ejecutar la aplicación en un navegador que está dentro de un contenedor nativo(Webview), lo que implica que un desarrollador web puede crear aplicaciones móviles utilizando las tecnologías web que ya conoce muy bien. La gran ventaja de esta opción es que un desarrollador web no tiene que aprender nuevos lenguajes y herramientas además de las que ya sabe (HTML, CSS, JS) para crear apps móviles. La desventaja de esta opción es que al correr en un navegador y no en un entorno nativo pierde ese “encanto” que tienen las aplicaciones nativas.
- Elegir React-Native la cual es una opción Cross-Platform (casi como Cordova) pero que aún así nos ofrece ese “encanto” de las aplicaciones nativas.
Qué es React-Native
React-Native es una plataforma desarrollada por Facebook, open source para el desarrollo de aplicaciones móviles cross-platform completamente nativas utilizando React y por lo tanto nuestro amado JavaScript ;) Al momento de escribir este artículo podemos crear aplicaciones para IOS, Android y Ubuntu.
Para empezar a crear aplicaciones móviles con React-Native tenemos que tener en mente:
- React-Native no es un Webview, todo lo que se ejecuta es absolutamente nativo ;)
- Nuestras aplicaciones no corren en navegador por lo tanto no tenemos DOM, CSS, etc.
- Al no tener CSS ¿Cómo hacemos el layout de nuestra aplicación? React-Native soluciona este problema utilizando un subconjunto de propiedades de CSS.
- La aplicación al estar escrita en JavaScript , nos permite tener acceso a la gran cantidad de módulos que hay a nuestra disposición en los gestores de paquete con NPM. La única restricción es que las librerías no dependan del Navegador o de Node.js.
- Tenemos que usar React y la manera de hacer las cosas a la React, lo cual es bueno.
- React-Native nos ofrece algunos polyfills o shims para Fetch, Sockets etc.
- Probar una app hecha en React-Native es como probar cualquier código JS.
¿Por qué elegir React-Native?
La gran ventaja de React-Native es que utiliza el lenguaje de programación más utilizado del mundo (JavaScript) y el gestor de paquetes más grande del mundo(NPM) lo cual lo hace muy accesible y con una curva de aprendizaje muy baja, además de ofrecer a nosotros los desarrolladores acceso a cualquier característica que los SDK nativos nos ofrezcan.
Cómo funciona React-Native
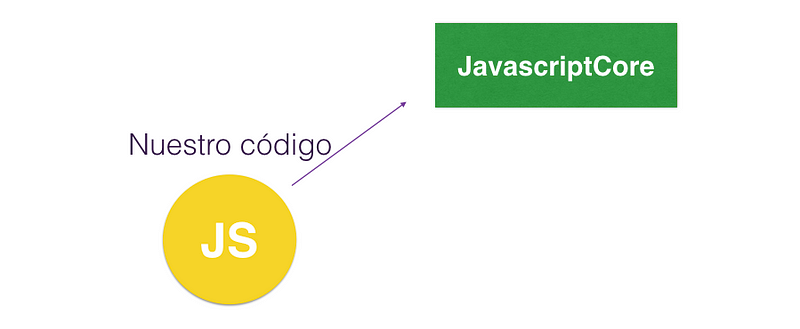
En primer lugar tenemos todo el código que representa nuestra aplicación.

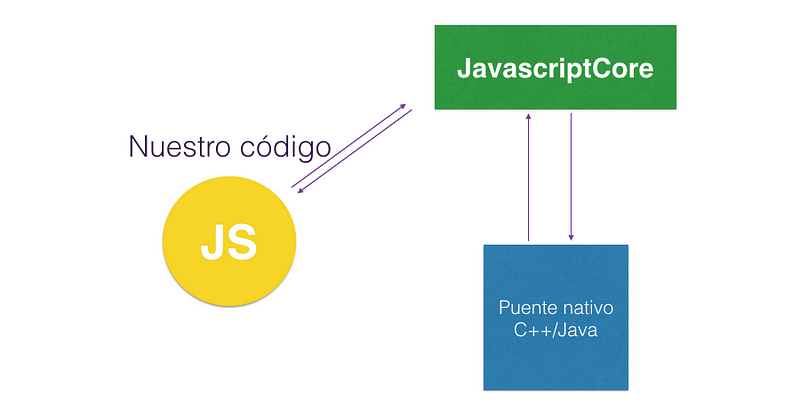
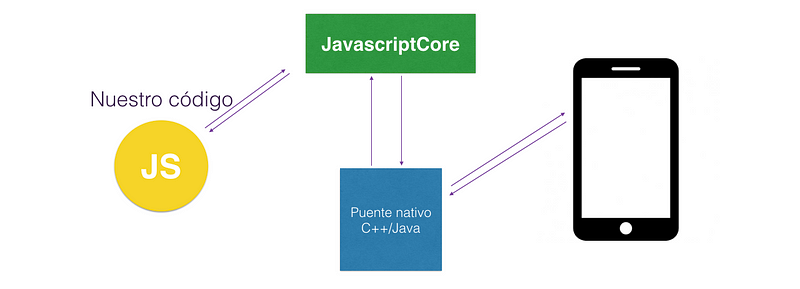
Como nuestro código está escrito en JavaScript tenemos que ejecutarlo en un motor de JavaScript (como v8, el motor de chrome). en IOS se llama JavaScriptCore.

Luego el motor se comunica con un puente nativo que está escrito en C++ en IOS y Java en Android. Esta comunicación se hace a partir de data serializada (como JSON en cualquier aplicación web, por ejemplo).

Por último el puente nativo se comunica con el dispositivo.

Hay que tener en cuenta que esta comunicación es bi-direcional.
¿Podemos usarlo en Producción?
Ok, todo esto suena maravilloso, podemos usar Javascript, NPM, React, Redux etc y además todo es completamente nativo. Pero ¿Realmente está listo para producción? ¿Está listo para que miles o millones de personas lo usen? La respuesta es un completo sí, hay muchas aplicaciones, empresas que lo están utilizando actualmente en producción, incluso el mismo Facebook.

Conclusión
React-Native es una tecnología muy joven aún, ni si quiera ha alcanzado la versión 1 aún, pero eso no significa que no la podamos usar ya mismo para aplicaciones que serán usadas por millones de personas. Si eso es lo que nos ofrece en este momento aún siendo inestable, imagina que nos ofrecerá cuando alcance la versión 1. Dale una oportunidad, de seguro no te defraudará ;)
¿Qué tal te ha parecido React-Native? ¿Ya has podido probarlo? ¡Cuéntanos en los comentarios!
¡Hola! ¿Ya conoces sobre Monoku? Somos una empresa que diseña y desarrolla productos digitales para hacer la vida de los demás, mejor. Te invitamos a conocer más de nosotros en http://monoku.com/ y en nuestras redes sociales https://www.facebook.com/mrmonoku/ e https://www.instagram.com/monoku_/