The Great Gatsby.js
¿El framework de React? Si y no, y explicaré por qué.

En Monoku realizamos charlas cada cierto tiempo para compartir conocimiento sobre distintos temas relacionados con el desarrollo de productos digitales (temas que van desde "Lo nuevo de CSS" hasta Blockchain), y uno de esos temas fue Gatsby.js. Esta herramienta nos llama mucho la atención por el crecimiento acelerado de popularidad que ha tenido dentro de la comunidad de desarrolladores de React y Javascript. Estábamos dispuestos a aprender a usar este misterioso "generador de sitios web estáticos" y en consecuencia, realizamos un pequeño research y posteriormente una charla.
Empezaremos hablando de React. Es considerada la librería más amada y querida por los desarrolladores web (según la encuesta de Stackoverflow del pasado año) y me atrevería a decir — en mi opinión personal — la opción número uno al momento de crear el lado del cliente de un sitio web, sin embargo, React no es un framework, por si solo, es allí donde surge la inquietud respecto a Gatsby.js.
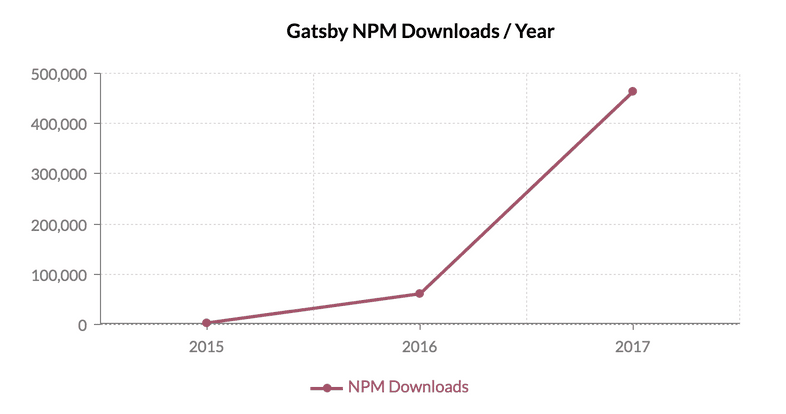
Esta librería data desde el año 2015 en NPM como el generador de sitios web estáticos para React, logrando alcanzar en el 2017 (en su versión 1) más de 500 mil descargas.

Su popularidad se debe principalmente por React y también por implementar como su núcleo la arquitectura JAMSTACK (cada sitio web es una aplicación web y cada aplicación web es un sitio web). JAMSTACK es una arquitectura basada en Javascript del lado del cliente, APIs reutilizables y marcado pre-construido — básicamente como se construye la web hoy día — .

Según su definición oficial, Gatsby.js es un flameante-rápido generador de sitios estáticos para React. Utiliza el enpaquetador de modulos (o module bundler) para aplicaciones hechas con Javascript, Webpack, lo cual hace que este sea muy accesible a los desarrolladores que prefieren contar con cierto control de la herramienta que están utilizando.
A continuación algunas de las principales características que puedan dar indicios de que Gatsby pueda ser (o no) un framework de React.
Plugins
Existe todo un ecosistema de plugins totalmente reutilizables, los plugins de Gatsby que existen actualmente vienen desde helpers para consultar datos desde servicios como Contentful, Wordpress — si, Wordpress — , incorporar SSR (Server Side Rendering) con Next.js hasta un plugin pequeño para agregar soporte a emojis (Plugins de Gatsby.js).
GraphQL
Pero, ¿Cómo obtenemos los datos para nuestra aplicación web?, Gatsby.js usa GraphQL, que es un lenguaje de consulta para nuestras APIs, es agnóstico y no depende en nada de HTTP (a diferencia de REST), por lo que Gatsby.js te permite construir sitios web con la data que tu quieras mostrar, desde uno o más fuentes. Con esto, puedes consultar datos desde CMSs, SaaS Services, APIs, databases, tu sistema de archivos, etc.
PWA
Además permite que nuestras aplicaciones web sean progresivas (PWA), esto quiere decir que Gatsby.js carga solo nuestros archivos HTML, CSS y Javascripts críticos — o los estrictamente necesarios en primer lugar — de tal manera que la carga de los demás archivos sean progresivos y el usuario pueda navegar por el sitio sin esperar que carguen todos los archivos y sentir que el sitio web es increíblemente rápido.
Integración Continua
Otras de las herramientas que se pueden utilizar junto con Gatsby.js y su construcción, es el uso de integración continua automatizada, bien sea con herramientas como CircleCI, Jenkins o TravisCI. La idea principalmente es de configurar estas herramientas para que cada vez que se realice un push a una rama específica, generalmente a master, se vuelva a ejecutar la construcción del sitio con los cambios nuevos deseados.
Pero además, que sucede si por ejemplo agregamos datos nuevos a un CMS, lo normal sería que se ejecutara de nuevo la construcción del sitio y desplegar los archivos al servidor manualmente, esto puede automatizarse también utilizando CircleCI por ejemplo y Contentful en donde se haga el llamado a un webhook desde Contentful hasta CircleCI y luego ejecute la construcción cada vez que se publique un nuevo contenido.
Despliegue
La idea que promueve Gatsby.js es el de olvidarnos de las configuraciones complejas de servidores web, base de datos — pues como es de saber implementa la arquitectura JAMSTACK — , por lo que al construir una aplicación web estática con Gatsby.js, este genera un set de archivos estáticos, los cuales se pueden desplegar en distintos servicios como por ejemplo, GitHub Pages, Amazon S3, Now.sh y muchos otros más.
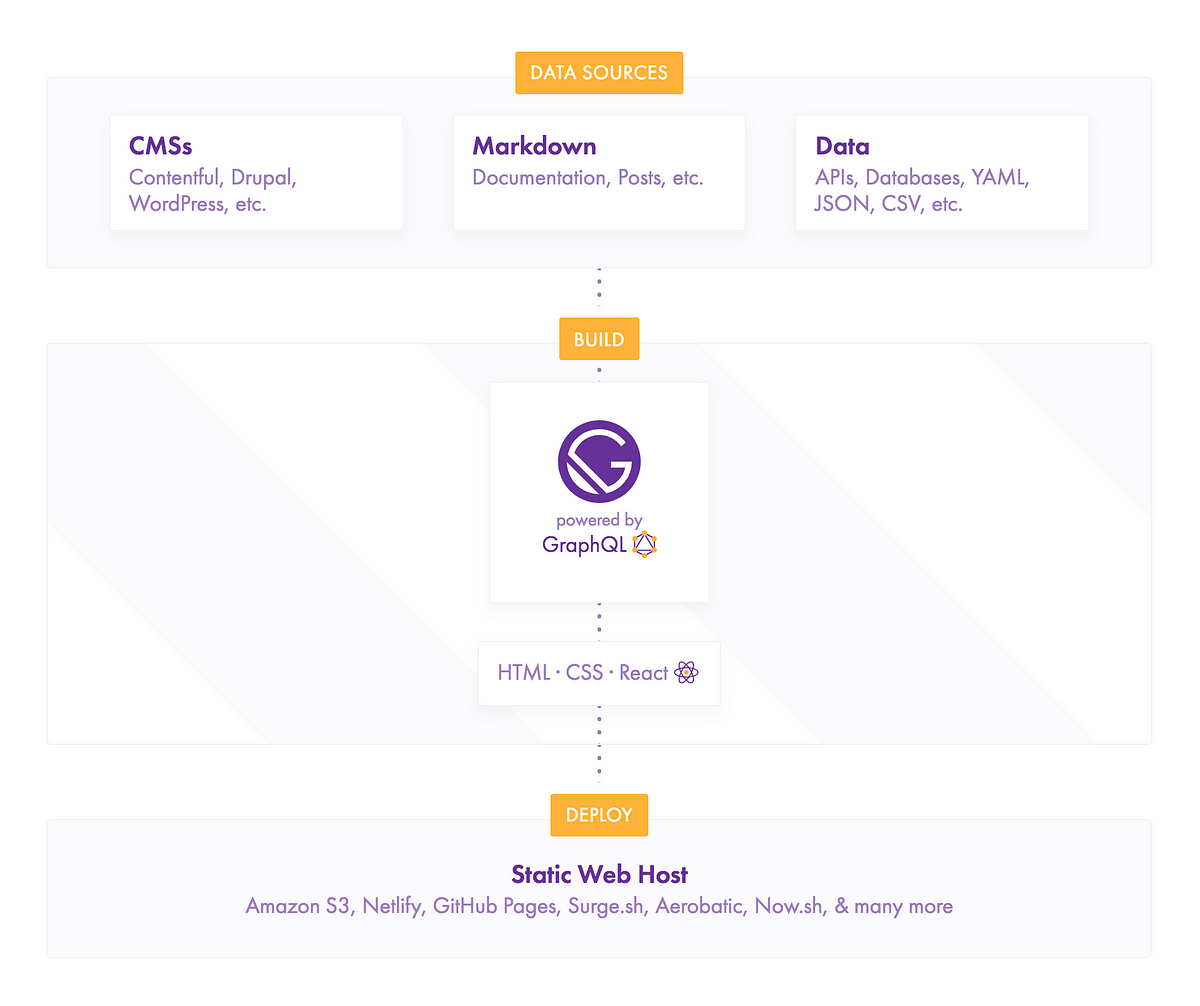
El flujo de Gatsby es muy sencillo de entender, básicamente tenemos nuestra fuente de datos que puede estar en un CMSs como Contentful, Drupal, Wordpress, etc, desde archivos Markdown o directamente de un API, base de datos, JSON, archivos CSV, entre otros. Una vez que tenemos nuestros datos y los queries (o consultas), Gatsby.js se encarga de construir nuestro sitio web creando archivos estáticos HTML, CSS y JavaScript, en donde están nuestros estilos, nuestros componentes React y los datos, que al final, se convierten en objetos JavaScript que posteriormente en su ejecución se consultarán con el query creado en el código fuente.

En conclusión, si bien todas estos conceptos y características son de mucha utilidad, se puede decir que son el 50% de lo que sería un marco de trabajo completo de React, faltaría todo el manejo de componentes, estilos y animaciones (y eso es solo una parte).
Sin embargo, Gatsby.js puede llegar a convertirse en un framework muy flexible y de gran potencial.
Sabemos que puede ser muy difícil trabajar con Gatsby.js al principio, pero luego de que entiendas su flujo de trabajo, estamos seguros de que es una muy buena opción a considerar para tus proyectos.