Usando classList para agregar o quitar clases de un elemento.
Como desarrolladores en muchas ocasiones nos encontramos con problemas sencillos pero que pueden volverse muy comunes.

Como desarrolladores en muchas ocasiones nos encontramos con problemas sencillos pero que pueden volverse muy comunes.

En esta oportunidad quisiera que juntos aprendamos como quitarle o agregarle una clase a un elemento usando el método classList de JavaScript.
Realizaremos un pequeño proyecto en el que vamos a decirle al párrafo de texto que el peso de la fuente sea de tipo negrita (bold). ¿Parece sencillo, no? Entonces manos a la obra. 💪🏻
Existen varias formas de solucionar este problema que se nos presenta, entonces la idea es mostrarte varias formas de poder lograr el objetivo.
Para este ejemplo voy a estar utilizando codesandbox.io como editor de texto.
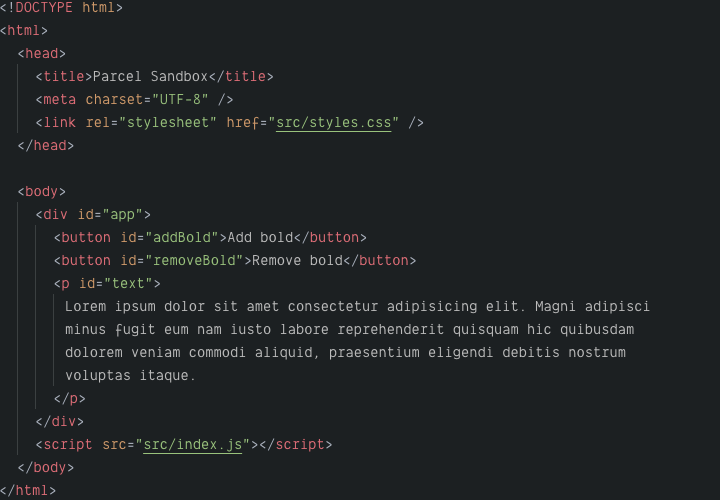
Lo primero como todo proyecto es definir el archivo .html en la que escribiremos la estructura de la aplicación.
En esta mini app vamos a tener una estructura básica de dos botones y un párrafo de texto que se verá de esta forma:

Si nos fijamos en la estructura, hemos definido dos botones con su respectivo id, que se van a encargar del manejo de estado que van a tener el párrafo.
Cuando hablo de manejo de estado, me refiero a que los botones van a ser los encargados de agregarle o quitarle el peso de la fuente al texto.
Por otro lado hemos agregado un id a nuestro tag <p> el cual nos va a servir para cambiar el estado del mismo.
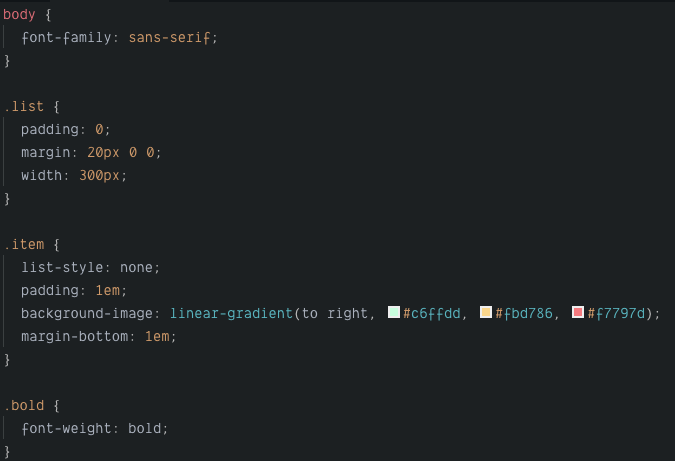
Lo siguiente es definir unos estilos sencillos donde le estamos dando un poco de color a los elementos, y también la clase que vamos agregar para que el texto tenga un peso de fuente tipo bold.
Sería algo como esto:

Como ves, hemos creado la clase .bold. Dicha clase creada es la que vamos agregar o eliminar haciendo uso de classList.
Una vez definida la estructura y los estilos, entonces la idea es que empecemos a darle interacción a los elementos haciendo uso de JavaScript.😎
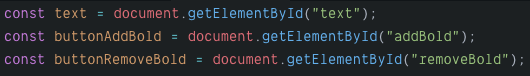
Lo primero es obtener la referencia de los elementos a través de su id.

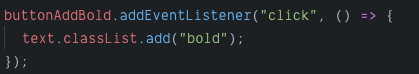
Teniendo ya la referencia de los elementos lo siguiente que debemos hacer es que al momento de darle click a los botones, podamos quitar o agregar la clase a nuestro párrafo. Empecemos primero agregando la clase al tag.

Lo que hacemos acá es decirle al botón ‘Add bold’ que escuche un evento de tipo click y que ejecute una función una vez se interactúe con él.
La lógica a ajecutar es agregarle al elemento <p id=”text”></p> la clase .bold
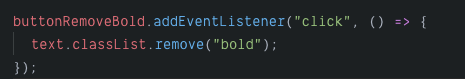
Ya tenemos definido la lógica para agregar una clase. Entonces lo que falta es poder eliminar la clase del elemento.
Si imaginaste que lo único que toca agregar es el evento remove() de classList estás en lo cierto 👌🏻

Ya con esto hemos resuelto el problema, pero existe una forma más sencilla de poder resolver este problema.
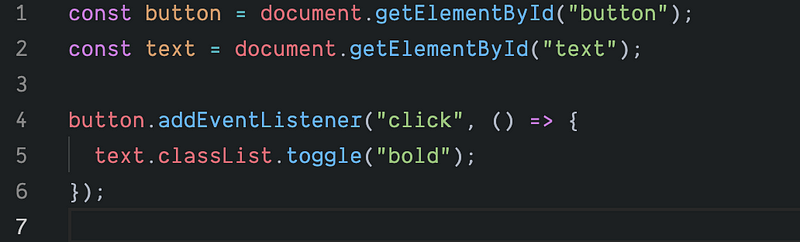
El método classList contiene un propiedad llamada .toggle() que básicamente lo que hace, es que si existe una clase, la agrega y si no, la remueve, miremos 👀

Si nos fijamos es mucho más breve hacer uso de la propiedad .toggle() ya que nos brinda la oportunidad de tener un código mucho más limpio y minificado.
¿Qué opinas de estas soluciones? ¿Las has usado? Qué opinas de implementarlas, cuéntame en los comentarios.